This guide will walk you through using a KickoffLabs Anyform to capture information on an existing E-Mail Sign-Up Form on your existing website. **Please note that Anyform will not work if your external form has a redirect set, or if your form is connected to other services (such as adding a lead to a mailing list on a CRM).
Anyform is not a visual form. The AnyForm widget attaches itself to a form on your own web pages, using your own design, your own HTML, and thus your own naming conventions. Please note that Anyform will not work if your form has a redirect set, or if your form is connected to other services (such as adding a lead to a mailing list on a CRM).
In this document there will be:
- A walkthrough on how to generate a KickoffLabs AnyForm
- Links to guides on implementing your KickoffLabs AnyForm with different platforms
Generating a KickoffLabs AnyForm – When Anyform Flow is Selected
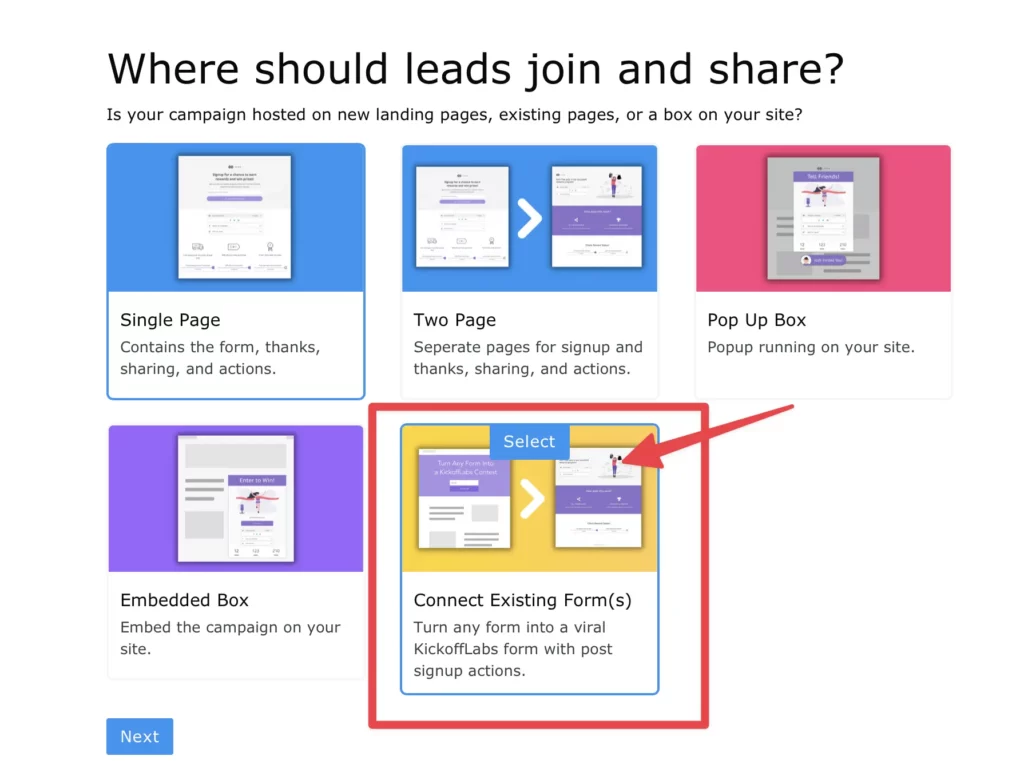
During the initial campaign set-up, if you selected “Connect existing form(s)” for where leads should sign-up, follow along with the below steps. If you instead chose a landing page set-up, skip over to the next section.

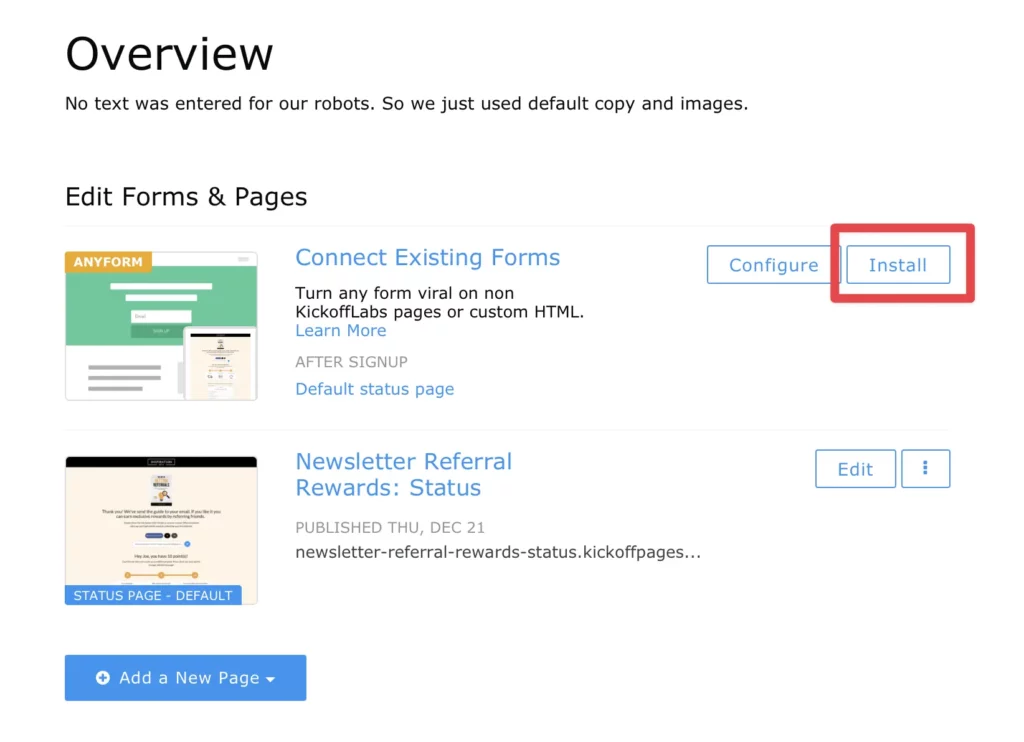
From your campaign dashboard select the “Install” button.

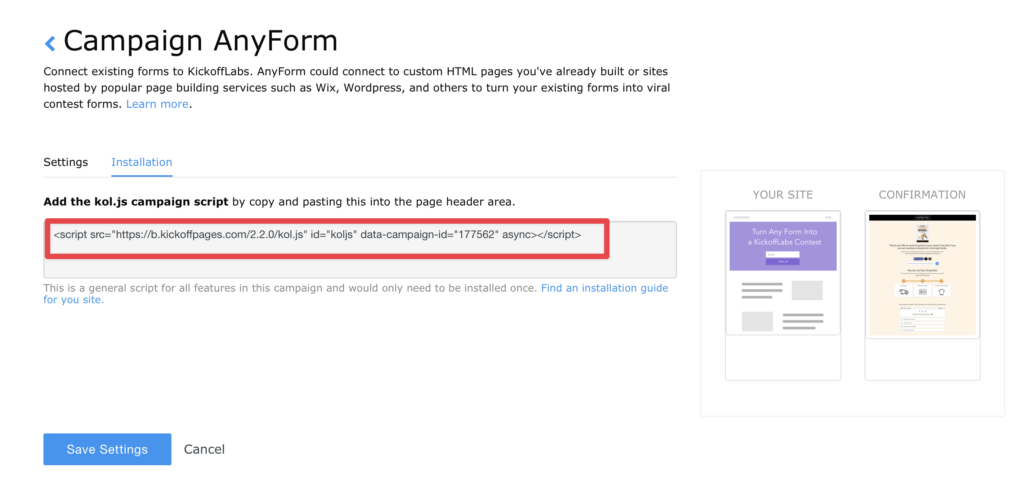
Copy the anyform code snippet and paste before the closing </header> tag on your external website. This step will vary, depending on what platform you used to build your website. We’ve included a list of guides on several builders that we currently support.

Generating a KickoffLabs Anyform – When a Landing Page or box Flow is Selected
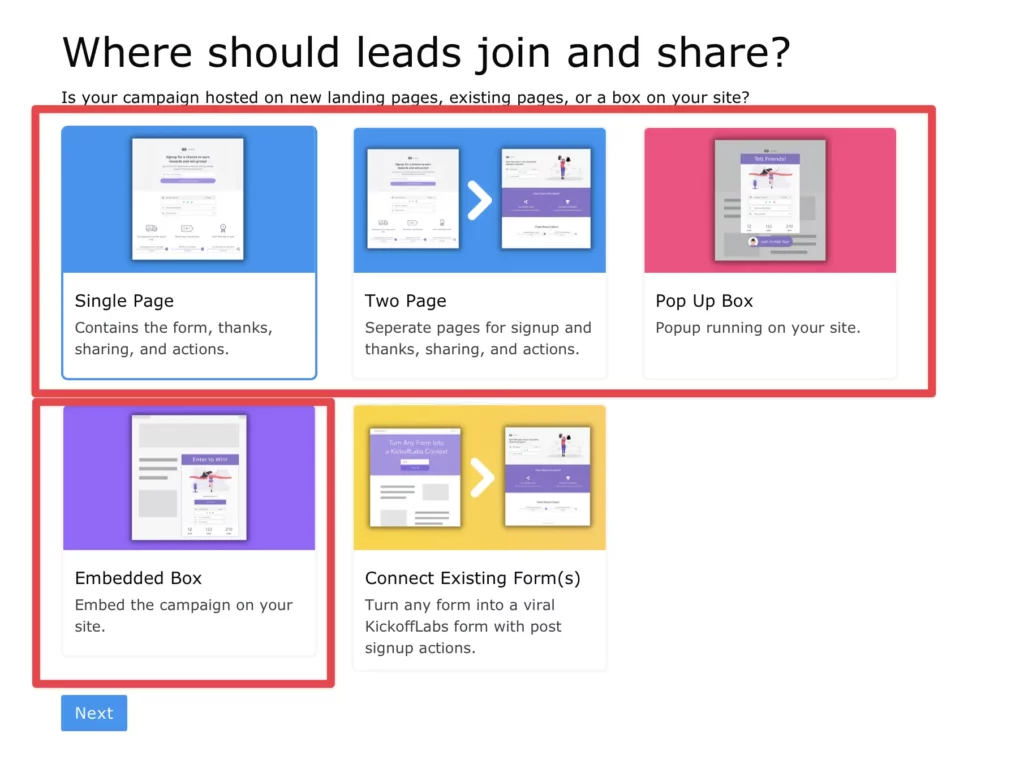
During the initial campaign set-up, if you selected a landing page, pop-up box, or embedded box flow for where leads should sign-up, follow along with the below steps.

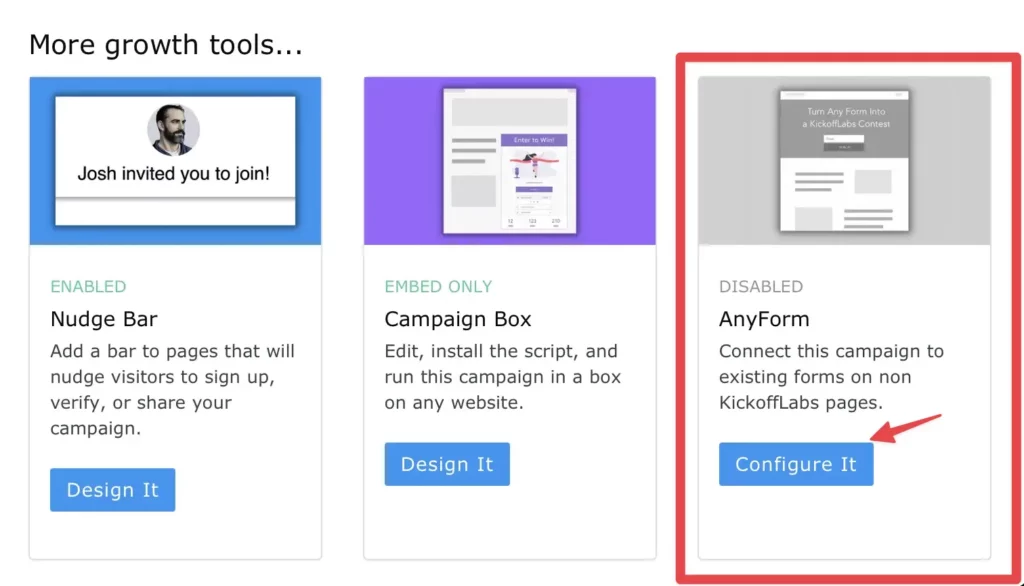
The Anyform will instead be located in your campaign dashboard in the “More Growth Tools” area, underneath any landing pages. Select the blue “Configure It” button.

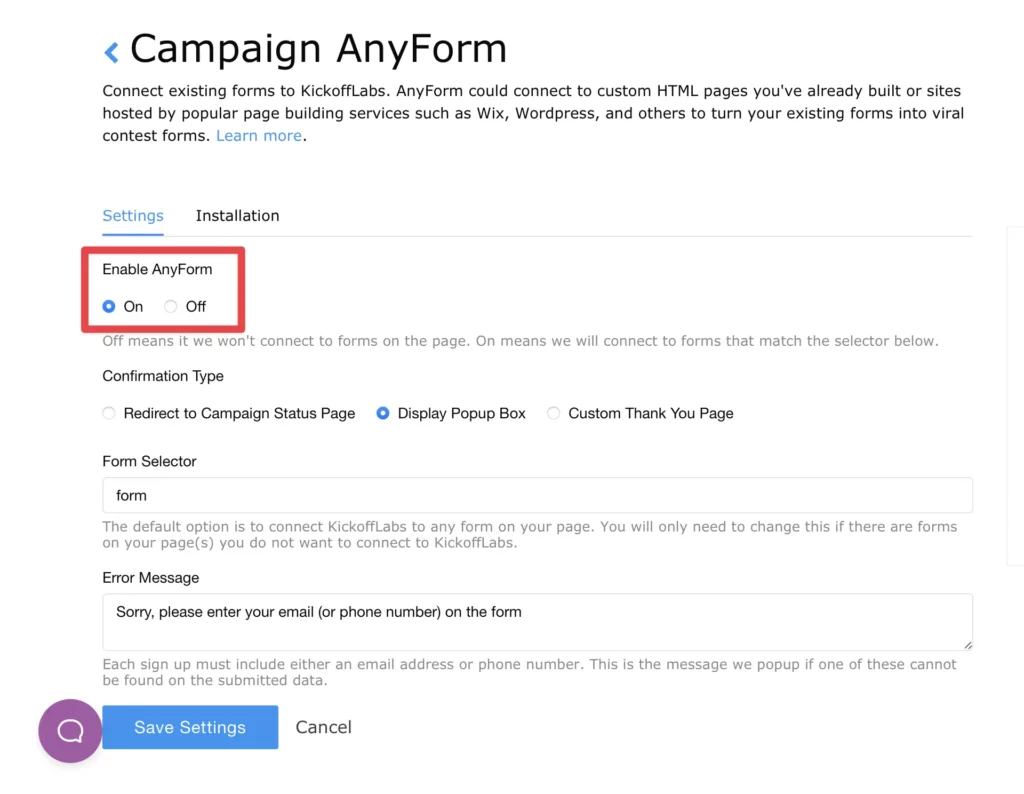
Next, make sure to toggle the Anyform to “on” and save the settings.

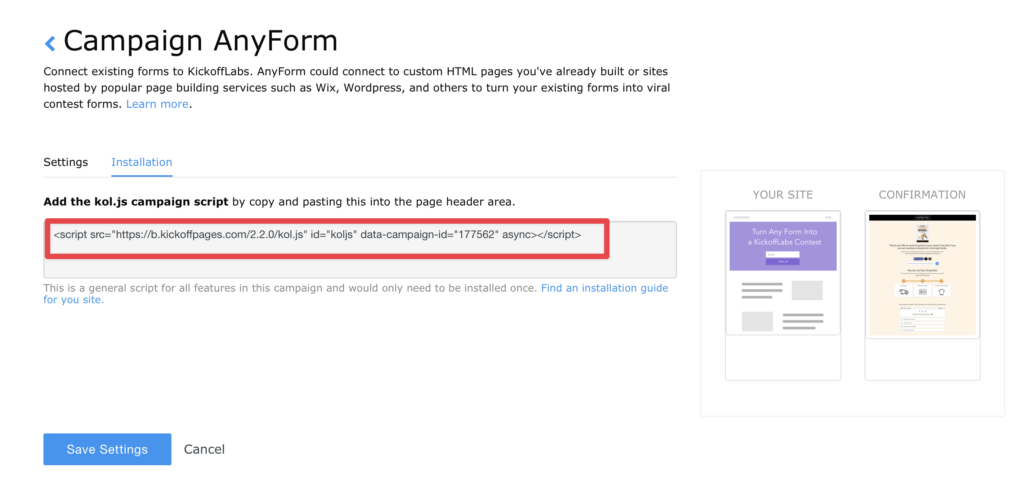
Select the “Installation” tab above the “Enable Anyform” setting that you just turned on. You should now see an installation page with a script.

Copy the code snippet and paste before the closing </header> tag on your external website. This step will vary, depending on what platform you used to build your website. We’ve listed the top platforms below, but if you get stuck, feel free to reach out to our support team at support@kickofflabs.com for additional assistance!
Platforms we currently support integrating Anyform With:
We’ve listed the top platforms below, but if you get stuck, feel free to reach out to our support team at support@kickofflabs.com for additional assistance!
Instapage Anyform Installation
Leadpages Anyform Installation
Squarespace Anyform Installation
WordPress Anyform Installation **Please note not all WordPress Themes are supposrted**
Customizing Anyform Settings
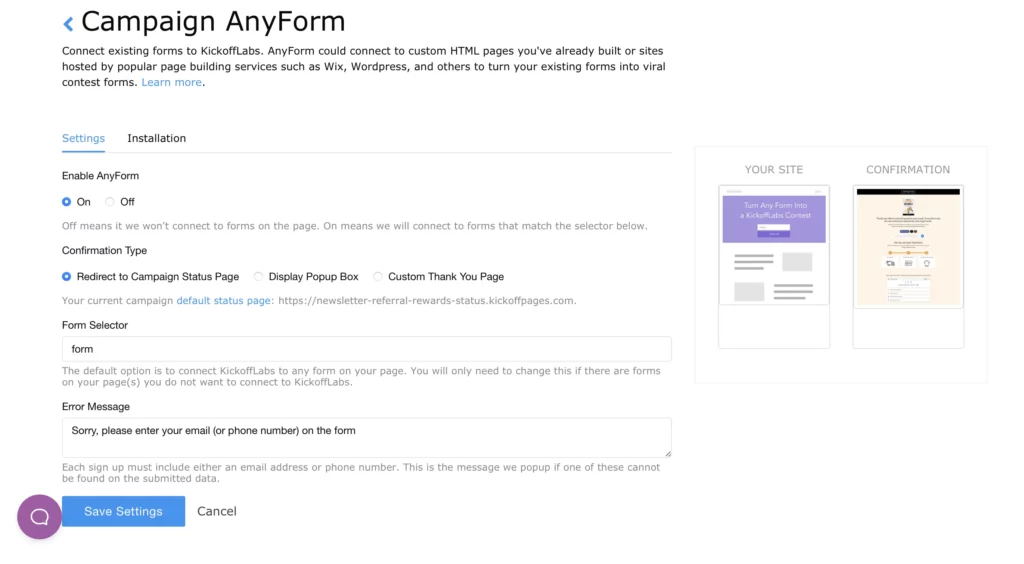
While Anyform is plug and play for the majority of users, there are a few settings to keep in mind.
Enable Anyform: This allows you to toggle on and off connecting your external form to anyform without having to remove the anyform code from the site.
Confirmation Type: There are three user experiences you can set-up with Anyform. You can redirect the lead to a Campaign Status Page, Custom page, or display a pop-up box.
Form Selector: This setting is rarely changed. You will only need to change this if there are forms on your page(s) you do not want to connect to KickoffLabs.
Error Message: Each sign up must include either an email address or phone number. This is the message we popup if one of these cannot be found on the submitted data.

Requirements for AnyForm to Work
KickoffLabs requires an email address or phone number field for every lead we collect. It will collect all the other data on the form (like hidden fields) or present in the URL such as UTM codes.
The AnyForm widget attaches itself to a form on your own web pages, using your own design, your own HTML, and thus your own naming conventions. Please note that Anyform will not work if your form has a redirect set, or if your form is connected to other services (such as adding a lead to a mailing list on a CRM).
How we search for a form
We try the following three defaults if you do not manually enter an email selector value:
- An input field with type=email. This is our most recommended option since it allows modern browsers to validate the email address.
- An input field with name=email.
- An input field with id=email
If you cannot make your form fit one of the three defaults above, you can set the Email Selector directly in the AnyForm configuration shown above: