In this article you will learn how to improve the page speed shown by the Google PageSpeed analyzer.
Why page speed is important
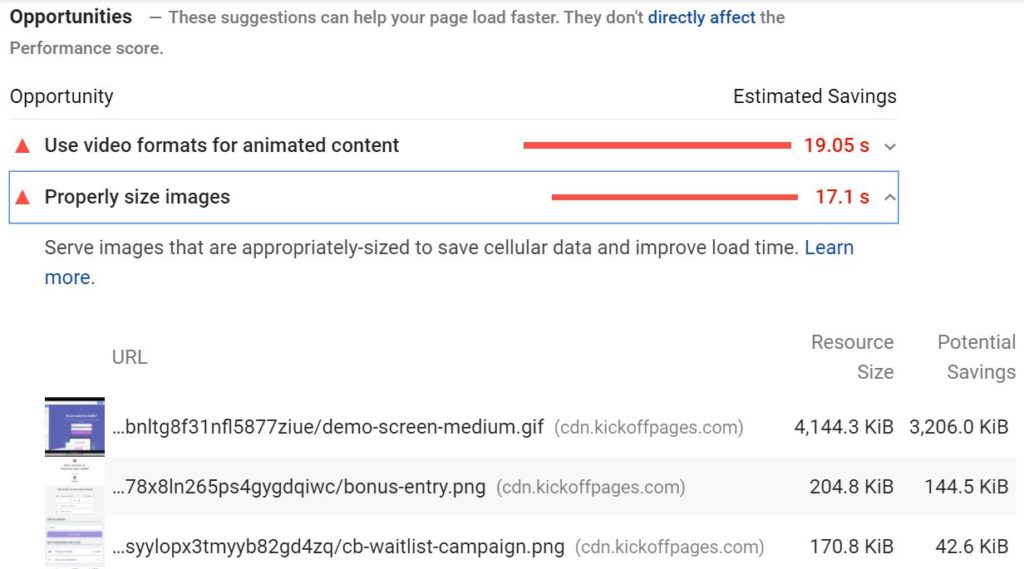
Consider mobile first optimization on slower mobile networks and devices. Facebook and Google prioritize faster pages. The longer a page takes to load the more likely someone is to give up. Here you can see the analysis of a demo page.
Biggest Landing Page Issues We See
- Images that are not properly sized and too big for the need.
If an image is only used as a small headshot it doesn’t need to be 2000 pixels wide since it may only use 200 pixels of width. Reducing the size of images reduces the download time dramatically.

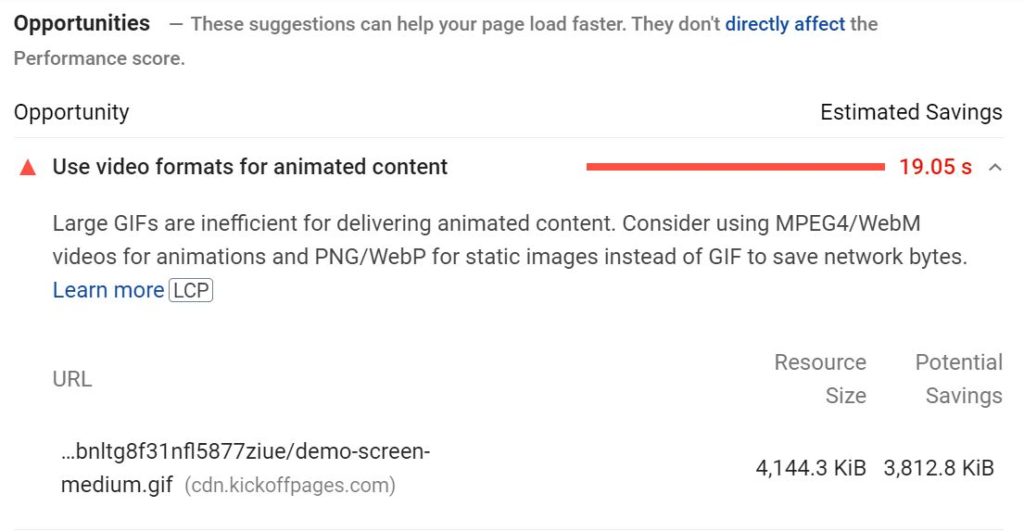
- Large animated Gifs.
Consider removing the GIF, optimizing the size/frame rate, etc., or using a video instead. Even small animated GIFs can cost a TON on download time. Check the .gif on this page https://kickofflabs.comdemo, it has over 4MB.

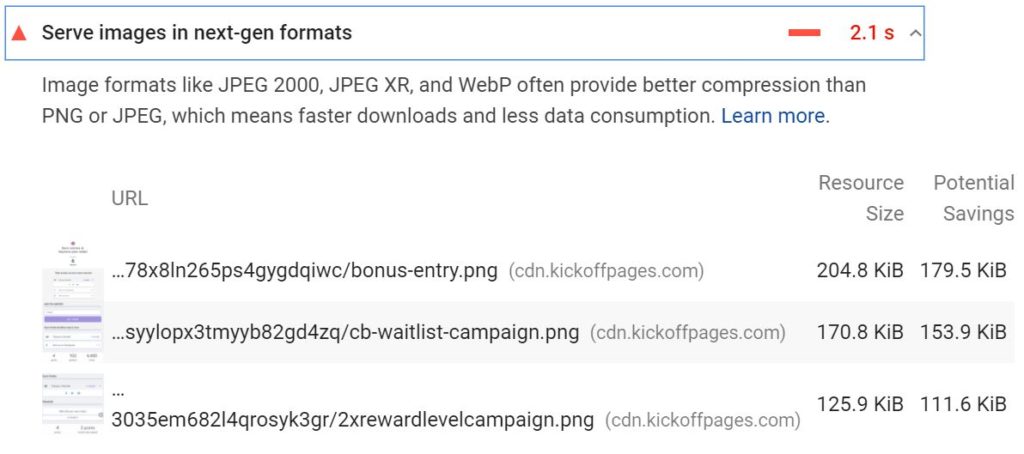
- Images that could be optimized beyond just size. “Serve images in next-gen formats”.
Consider using an online image optimizer tool to further shrink images. Here are some to run them through and try to optimize images before uploading them to your landing page:
Online Image Сompressor
Free & Easy Online Image Compression Tool by Imagify
Kraken.io Image Optimizer

- Youtube Videos subtract ~20 points in performance.
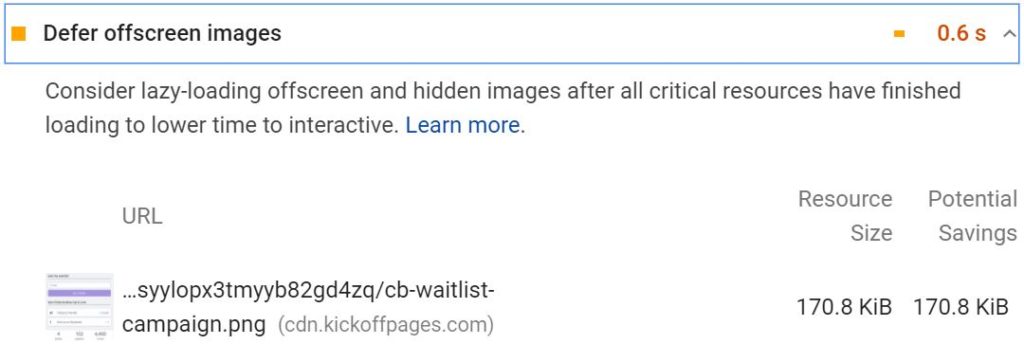
Consider linking out to videos if it’s not required. - Having TOO MANY images on a long page.
This is where you’d see the “defer offscreen images” warning.
 We suggest A/B testing a shorter version of your page to see if it impacts conversion rate.
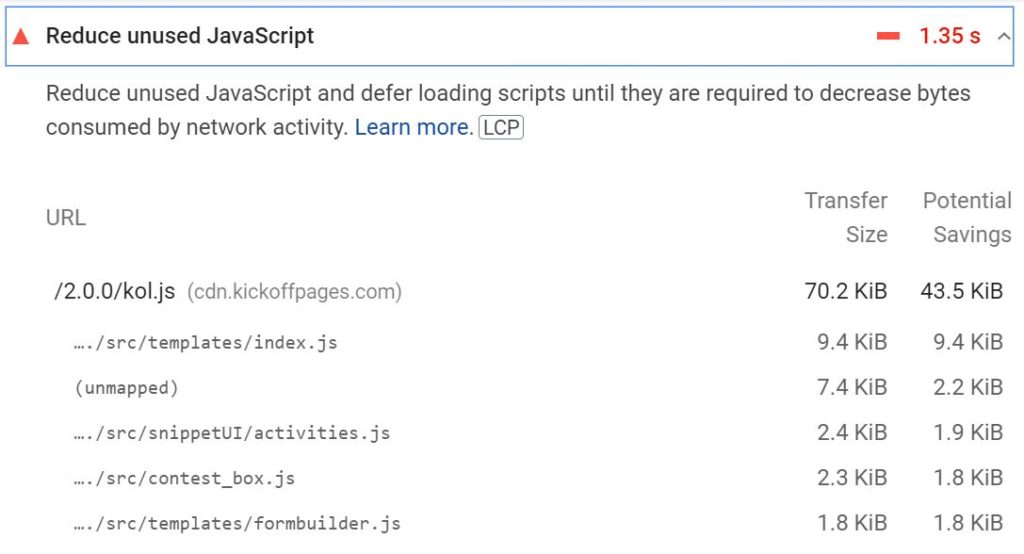
We suggest A/B testing a shorter version of your page to see if it impacts conversion rate. - 3rd Party JavaScripts. Any Javaascripts added to a page can reduce performance. They can be large to download and cause the page to be slower. Even tracking scripts like Facebook and Google’s own scripts contribute. But if you add a script for other reasons… ask if it’s really necessary.

- “Render Blocking Fonts”
This warning comes generally from using a bunch of custom fonts on your landing pages. Consider only using 1-2 custom fonts at most.
