A gradient background can be a great substitute for a background image behind content on your landing page. They are less distracting and scale well across devices. A gradient background looks something like what you’d see below… the blue fading into the green.

Adding a Gradient Background To a Section
- Open your page for editing
- Hover over the section that you want to turn into gradient
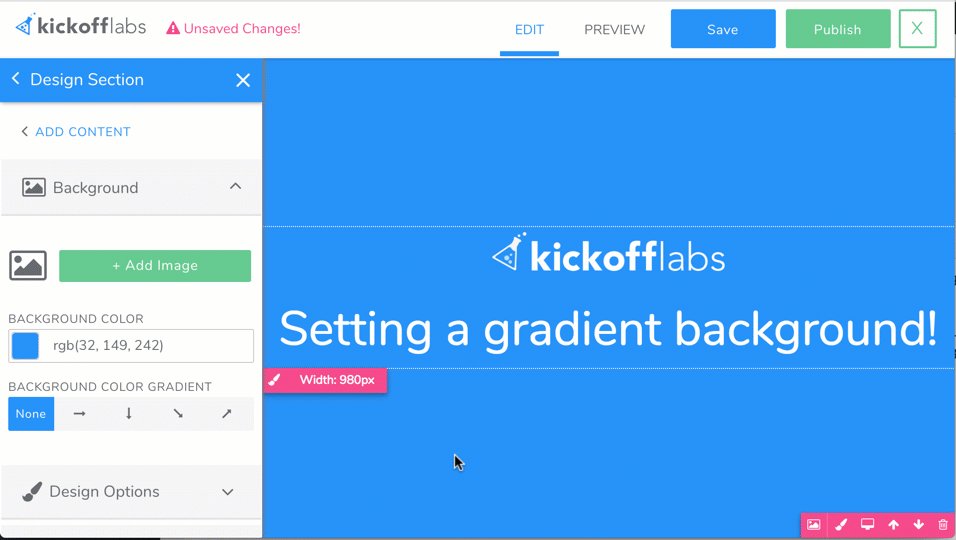
- Click on the image icon to edit the background
- NOTE: You will need to remove any existing background image in order to use gradient
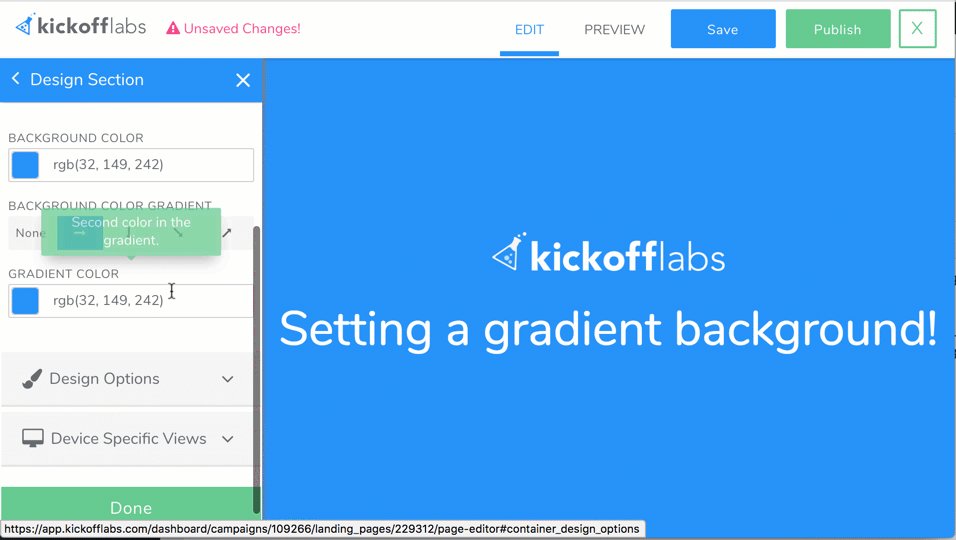
- In the “Background Color Gradient” section, change the direction from “None” to the direction you would like the gradient to go in
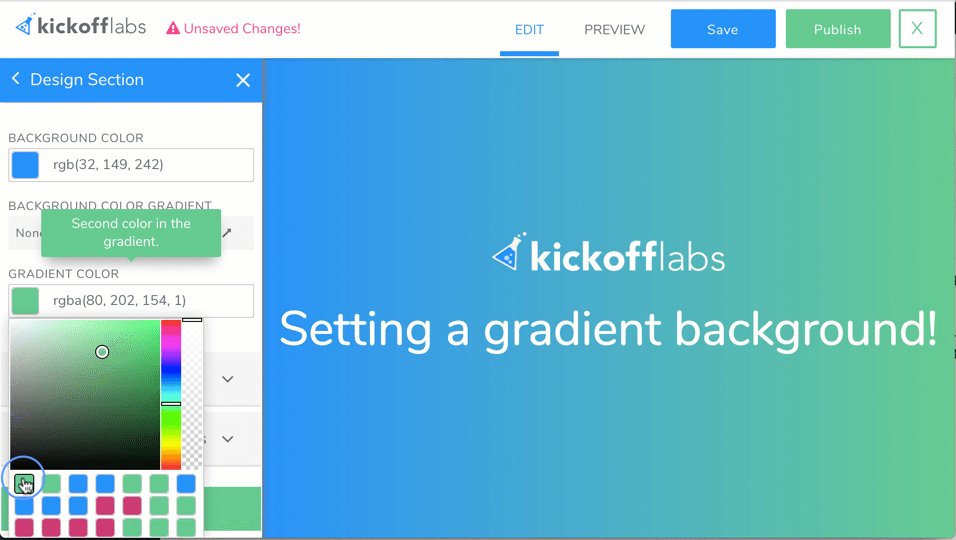
- Choose two colors to make up the gradient

Stuck on how to design your landing page? We’ll give you the in’s and out’s of how to design like a pro here.