KickoffLabs gives you the control over your fonts so you can customize the look of your landing pages. In the editor, you can easily customize the style, alignment, color, and size of the fonts on your pages.
In this guide:
Set Page Wide Fonts
Set Fonts for Specific Sections of Text in your Snippets
Use a Custom Font
Other Important Things to Note
Controlling your fonts:
Setting page wide fonts –
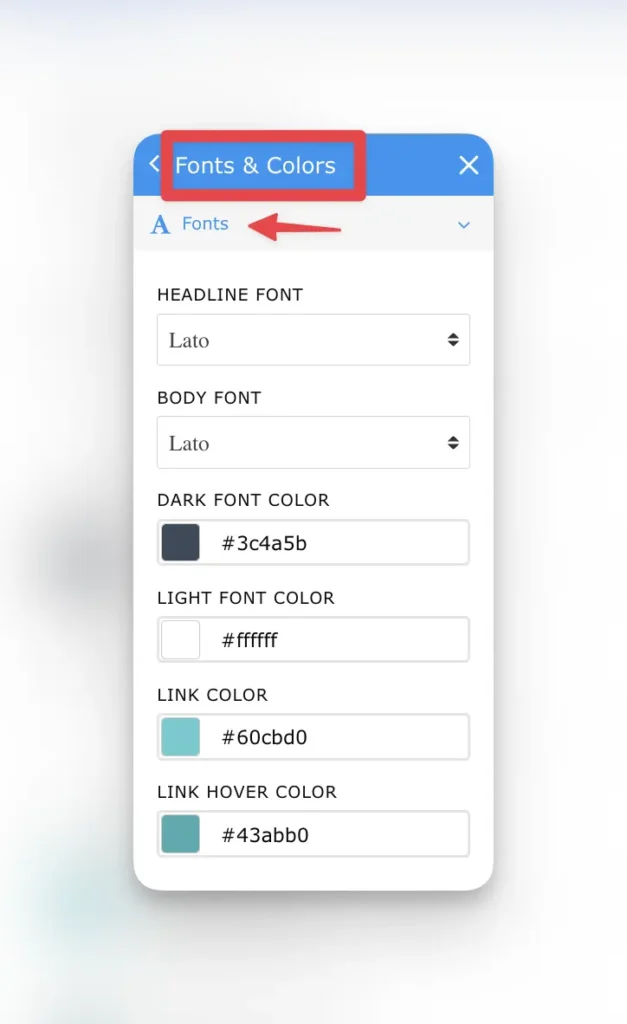
- In the editor, click the Fonts & Colors menu on the left side then click the Fonts dropdown. Use the Headline and Body Font dropdown menus to set your page wide fonts. This means that any Headlines (titles) will use the Headline font, and all other text on the page will use the Body font – don’t worry, you can further customize specific portions of text on the page directly through the snippets (click HERE to learn how.)

- From this same tab, you can scroll down and set the various default fonts colors for your page. These options include the Dark and Light Font Color settings, as well as the Linked Text color settings.These color choices will apply, by default, to all the text on your page, but you can further customize specific portions of text (find out how HERE!).
Setting fonts styles for snippets –
In addition to setting a default font style and color for your Headline and Body text, you can also further customize each section of text in your snippets.
- In the editor, when you click within a snippet, the editing bar for the snippet will automatically appear in the left menu. This menu contains the various options for customizing your fonts. These options are (in order from left to right): Bold, Italic, Underline,
Strikethrough, Font Family, Font Size, Line Height, Font Color, Paragraph Format, Text Alignment, Indent Left, and Indent Right. Keep reading to learn how to use each of these options.

- To update a specific piece of text, highlight the text by left-clicking your mouse and dragging it over the portion of text you wish to update. Then select the option you want to change from the left text editing bar.
- The Font Family option allows you to set a different font style from the one you selected in the Headline/Body Font option for the page. Clicking the Font Style icon will bring up the full dropdown list of available fonts.
- Clicking the Font Size icon allows you to set a custom size for your selected text. We typically recommend you use the Paragraph Style option over setting a specific size for font. Also, it’s important to note that large font sizes will be sized down on mobile viewing to keep your page looking neat and responsive.
Using the Color icon, you can set custom colors for your selected font, as well as background colors for the font. We provide a small selection of easy to choose color options, which will include the last used colors for your page. You can also click the Custom Color button to choose a custom color, if needed. Use the eraser icon to remove colors from the text or background (be sure the correct tab is selected).
- To choose a Custom Color, enter the Hex code into the “Hex Color” field. This color will also appear in your easy to choose list of colors from now on.
- The Paragraph Format icon allows you to specify whether the text should be a normal, a headline (1 through 6 sizes), a quote, or code. Use the dropdown to select the appropriate format for your selected text if you wish to change it from the default.

- To change the default alignment of a selected portion of text, click the Align icon. You can choose from Left, Center, Right, or Justify.
- Use the Left or Right Indent Icons to indent your selected text. This moves the text over 20px each time it’s clicked. It’s important to note this indentation is still present on mobile viewing. So be sure to check your mobile preview prior to publishing.
- If you make a mistake while you’re updating your selected text, you have a few different options.You can use the Clear Formatting button to completely clear all the formatting applied to that text. This option is particularly helpful if the text is over-formatted and is appearing off when published.You can also choose the Undo/Redo icons to undo or redo the last formatting done to the selected text.
Other important things to note –
- We DO NOT support uploading custom fonts to our servers.
- If you want to use a native Google font that is not currently in our list of available fonts, send us a message to support@kickofflabs.com and we will add the font to our library for you.
If you have any other questions, please reach out to us at support@kickofflabs.com for further assistance.