In some cases, users may not want to display specific sections to a lead before they’ve signed up..or maybe they want to hide messages that are meant for visitors after the lead has submitted the form. In those instances, we offer the option to create a separate section for each view. This way, you can be sure that your page looks perfect no matter who is viewing it!
In this doc, we’ll cover:
- A brief overview of lead properties
- An example of creating a section asking leads to verify their email address with the section disappearing after verification
- An example section for actions that is set to be hidden until the person viewing the page signs up
Follow along with the step by step guide below, or watch our quick video walkthrough of the Lead Properties features!
Lead Properties
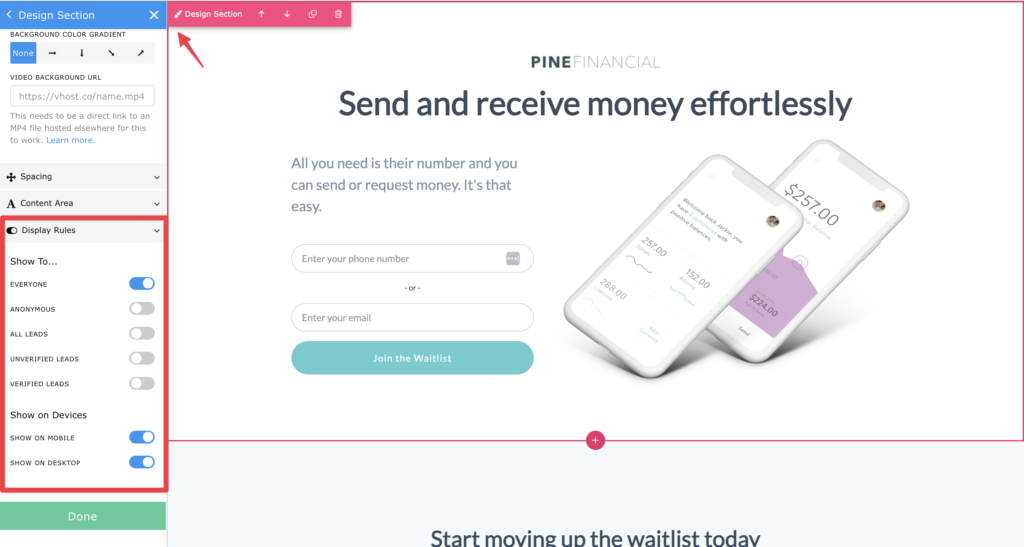
From the KickoffLabs editor, hover over a section and select the pink paintbrush to open the section editor.
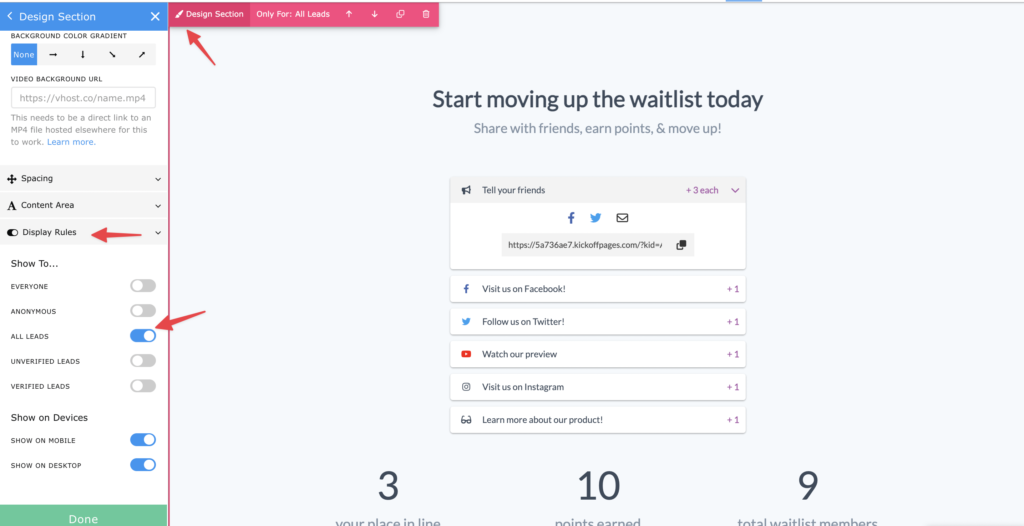
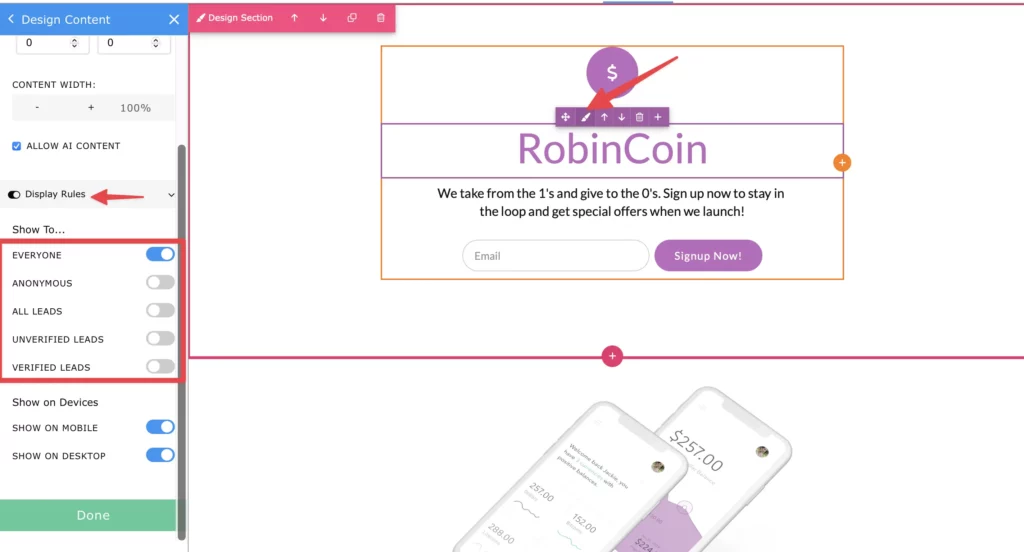
Select “Display Rules.” in this area you can toggle the section to be hidden or visible to leads depending on their property. Let’s walk through each of the properties available to choose from.

Everyone – The section would be visible to 100% of traffic, no matter if they’ve signed up or are just visiting the page. This is the default for most sections on KickoffLabs templates.
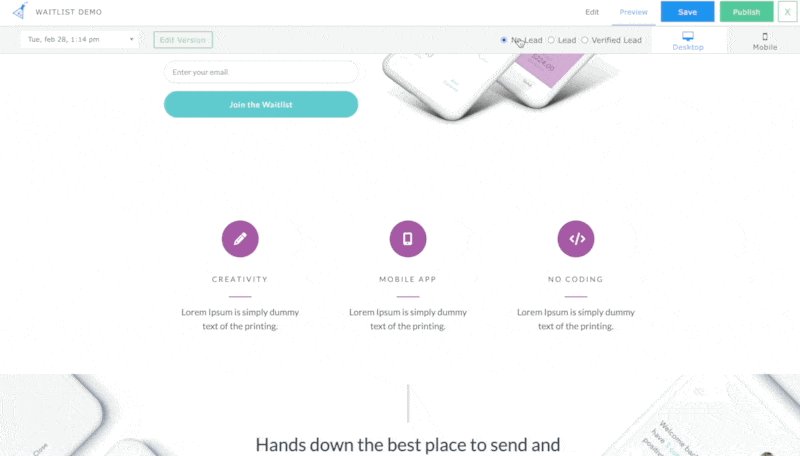
Anonymous – The section would be visible only to traffic viewing the page and would be hidden to people who have signed up.
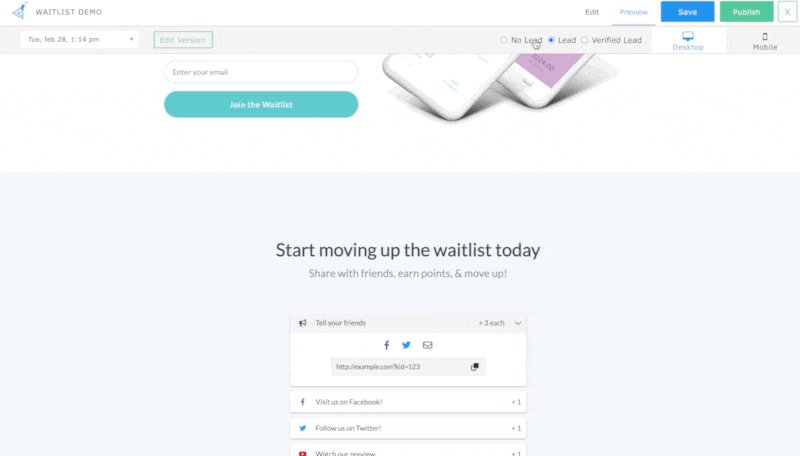
All Leads – The section would be visible to all leads who have signed up, no matter if they’re verified or unverified.
Unverified Leads – The section would be visible to leads who have not yet completed the verification process and would be hidden to leads would have verified.
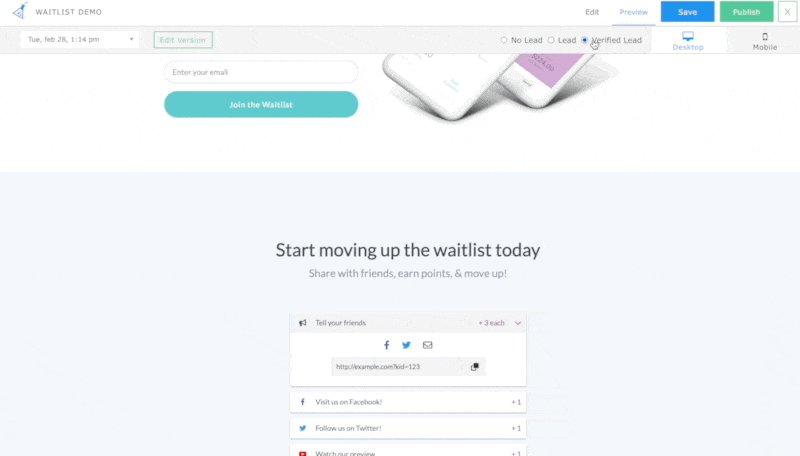
Verified Leads – The section would be visible to leads who have completed the verification process and would be hidden to leads would have not yet verified.
Displaying a Verification Section to Unverified Leads
In this example, we’ll walk through adding a verification message section that disappears after a lead verifies.
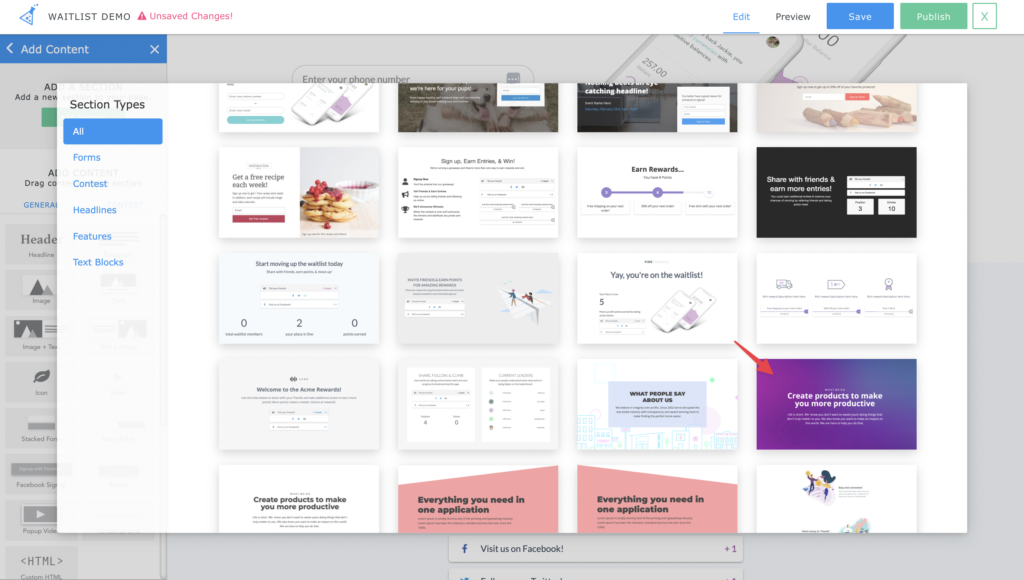
First, add a new section or edit an edit an existing one. For this example, we used a simple text section. 
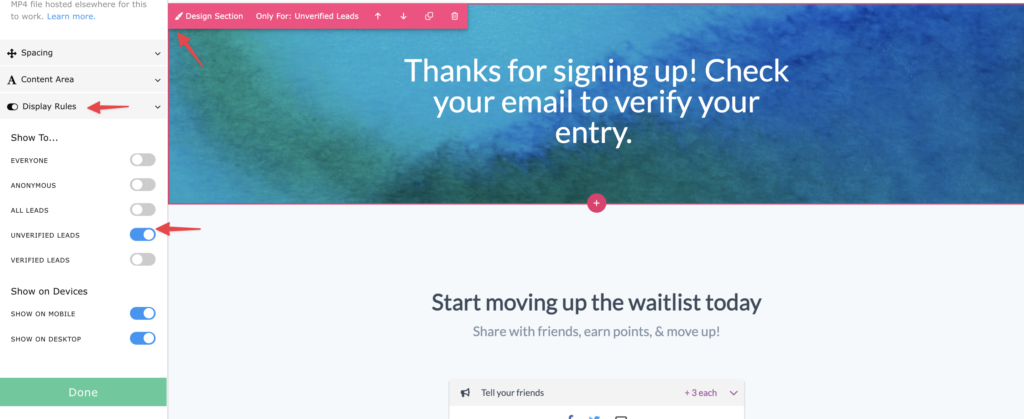
Next, select the pink paintbrush icon to edit the section and toggle the section to display for unverified leads only. 
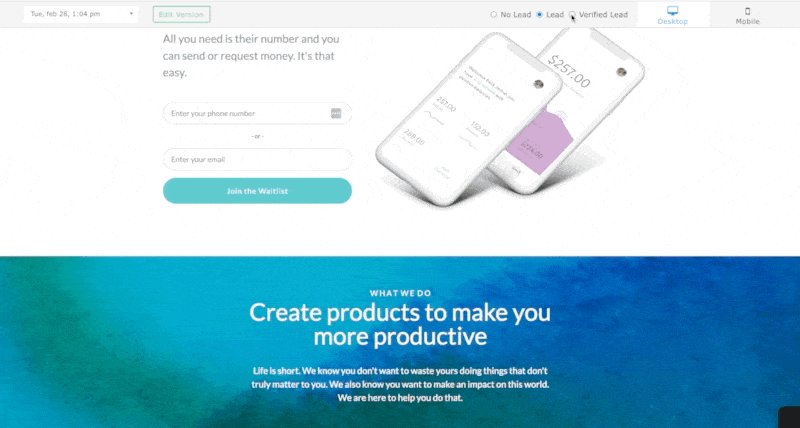
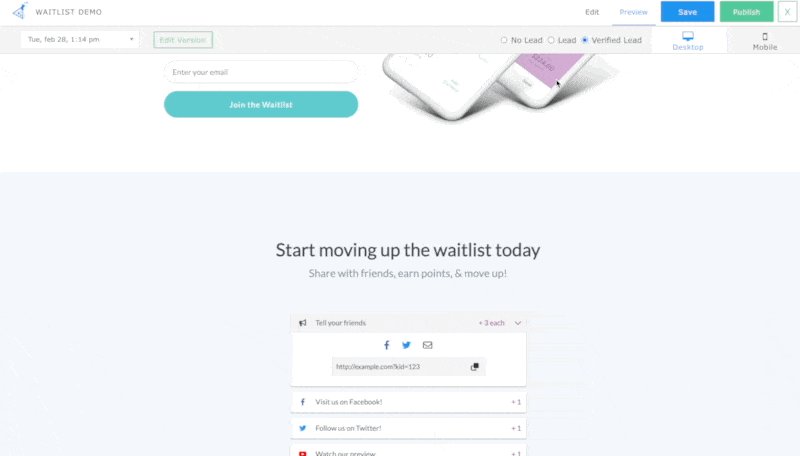
To test this out, preview the page in the top right of the editor. You’ll notice the section will disappear when previewing as a verified lead.

Hiding Actions Section Until Lead has Signed up
In this next example, we’ll walk through hiding an action section until a lead has signed up. This is useful for one page set-ups where you have both the opt in form and all of the post sign-up widgets (like actions, rewards, leaderboards etc) displayed all on the same page.
Hover over the Actions section to edit. Then, change the section from “Everyone” to “All Leads.” This will hide the section to people who are viewing the page but haven’t signed up yet.

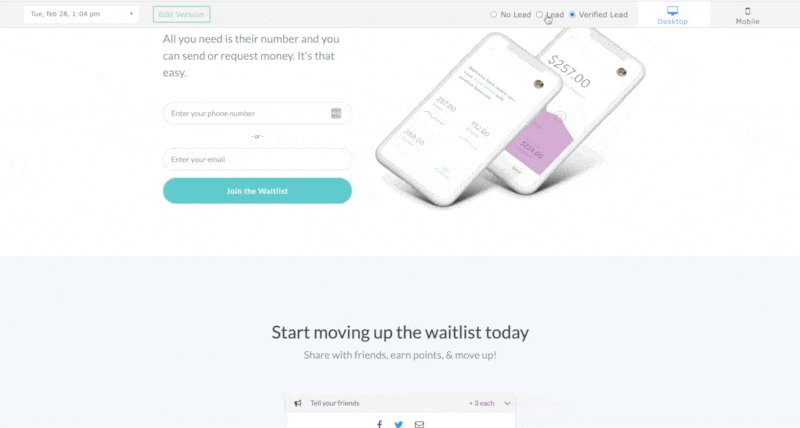
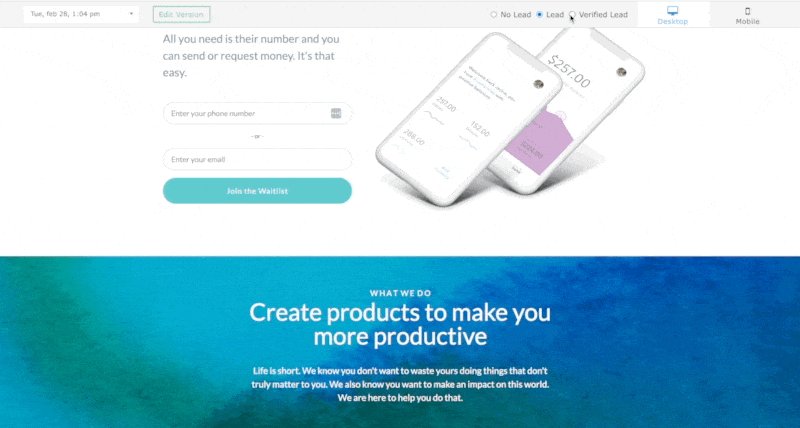
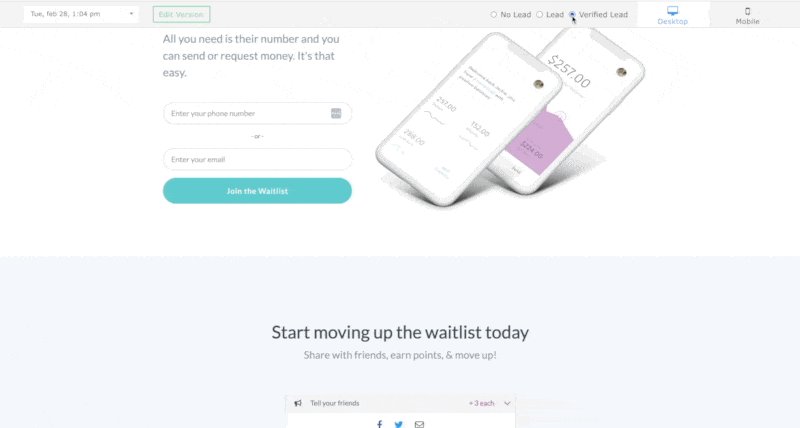
Check out the changes by previewing the page in the top right of the editor. You should see the section display only when previewing as a lead and disappear when viewing as anonymous traffic.

Hiding a Snippet Within a Section
In this example, we’ll walk through adding a snippet of text within a section that disappears after a visitor converts into a lead.
First, hover over the snippet of text that you’d like to hide.
Select the purple paintbrush icon to access the Lead Properties menu and change the snippet from “Everyone” to “Anonymous.” This will hide the snippet from existing leads and only display to visitor’s who haven’t signed up yet.

You can also hide snippets and sections by device view. Learn more about that here. If you have any questions, please reach out to our support team via email at support@kickofflabs.com!