This document covers the complete integration of your KickoffLabs product into Webflow. Throughout this document we will cover integrating your Webflow’s site with KickoffLabs Anyform.
Please note that Anyform will not work if your form has a redirect set, or if your form is connected to other services (such as adding a lead to a mailing list on a CRM).
Preparing Webflow for KickoffLabs Scripts
If you are interested in integrating your existing form with KickoffLabs Anyform or contest box, you will first need to upgrade to a paid Webflow plan.
- Configure AnyForm for your campaign
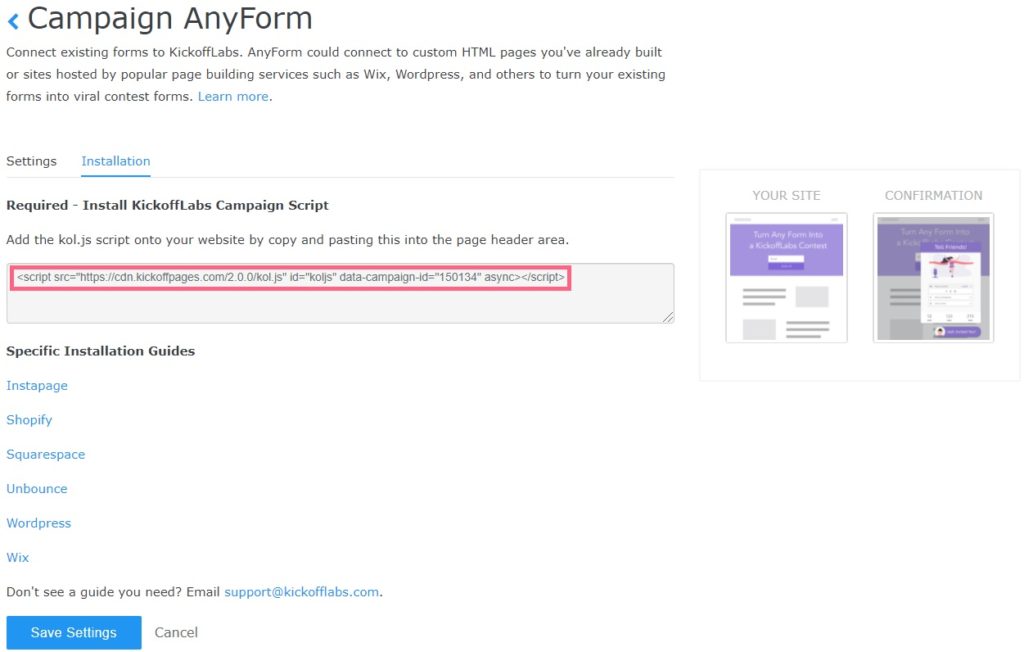
- Open AnyForm for your campaign
- Click Installation and copy the script

- Next, open a new tab and navigate to the Webflow editor and select to edit the page you would like to install the script on.
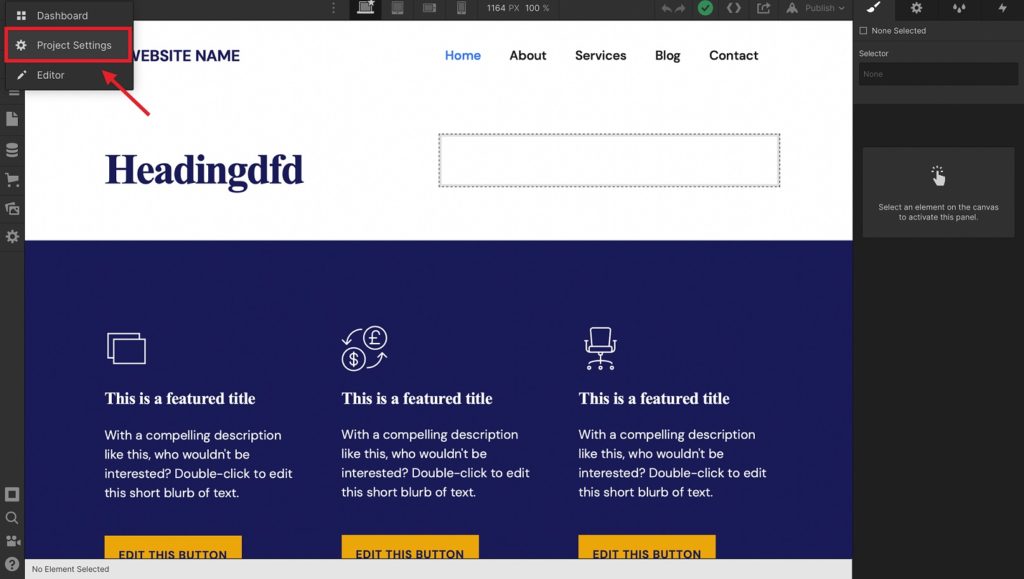
- From the page editor, select “Project Settings” from the left menu

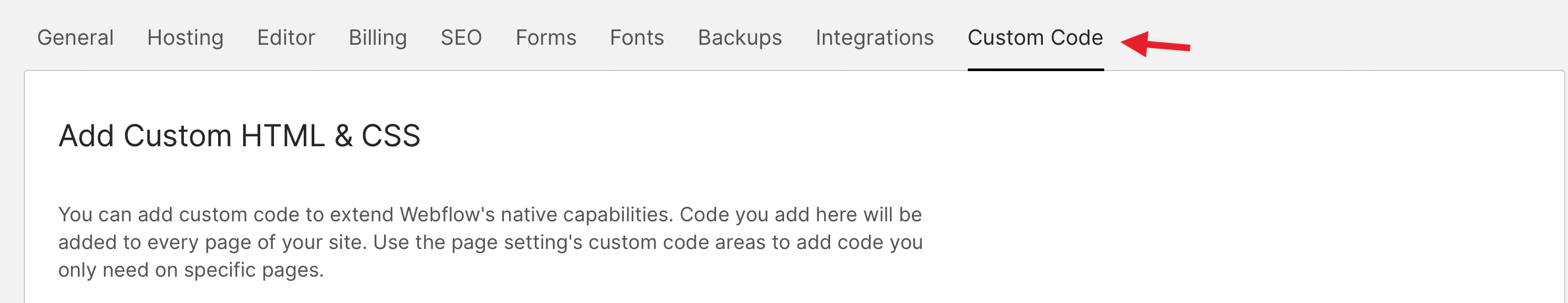
- Select the “Custom Code” tab and paste your KickoffLabs script into the Header area. Learn more about adding custom scripts to Webflow here.

- Save your changes and test out the Anyform integration. Your test lead should now appear in the “lead” section of your selected KickoffLabs campaign.
**The Anyform and Contest Box use the same script, so if you’ve already installed any of them, no need to repeat this step.
Feel free to reach out to support@kickofflabs.com with any additional questions!