This tutorial goes through embedding your KickoffLabs Form onto your Framer site. If you’d like to instead have a pop-up widget on your website, check out our step by step guide here.
If you haven’t already edited the form, learn more how to do that here.
Installing KickoffLabs Form Embed
This option embeds the KickoffLabs form into a page of your choosing. The form embed will take up the space of the container that you place it in.
Once you’re done editing your form embed, select “Get Embed Code.”

Then, copy the provided embed script from KickoffLabs, we’ll be needing this in a future step.

Installing KickoffLabs Embed in Framer
**Please note we try our best to stay up to date with 3rd party platforms, but can’t make any guarantees. It’s always best to check out Framer’s official steps. We’ve included the steps from Framer here. **
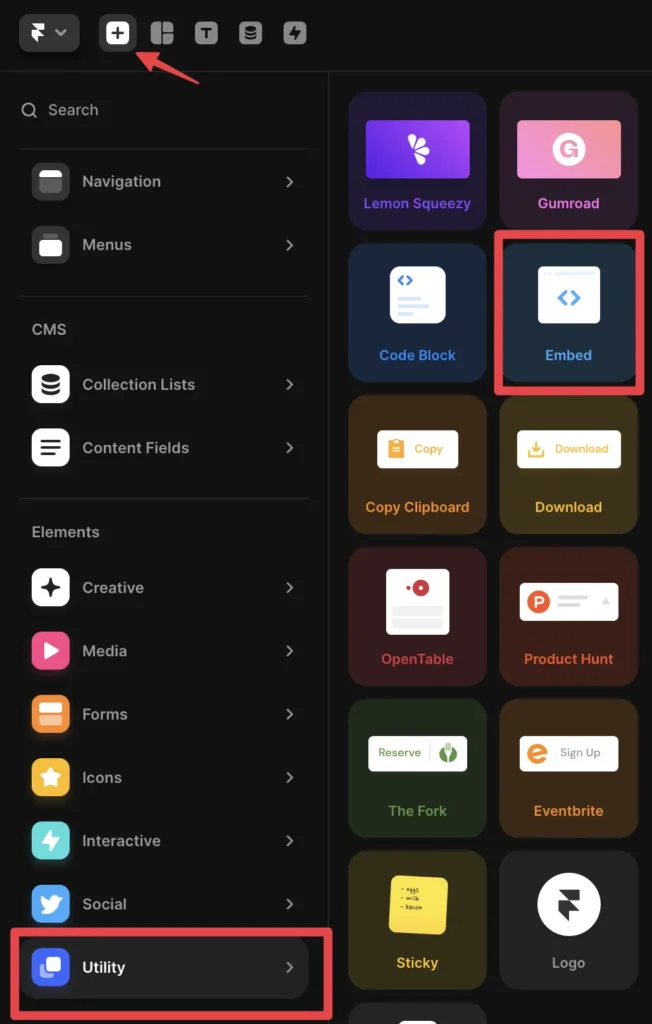
Navigate to your Framer editor, select the “+” insert icon and scroll down to the “Utility” section. Select the “Embed.”

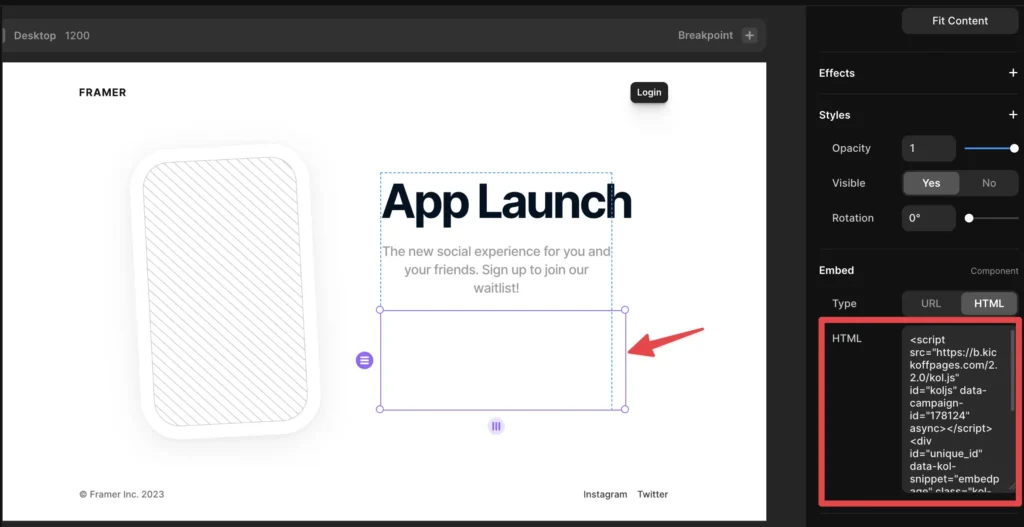
Next, drag the embed widget onto the Framer page where you’d like to display the KickoffLabs embed. Click into the embed box to bring up the embed settings and paste your KickoffLabs embed script into the HTML area.

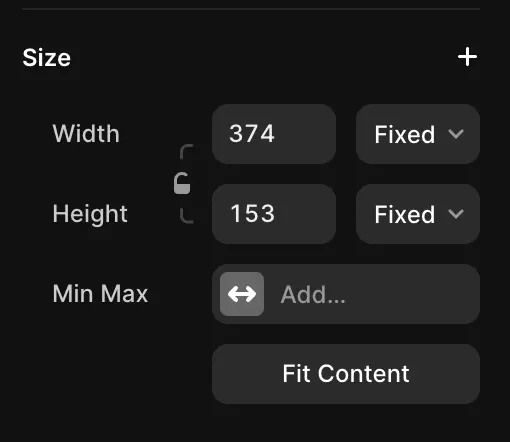
You can also change the height/width of the embed by dragging any of the 4 corners of the embed in Framer, or from the embed menu on the right side of the page.

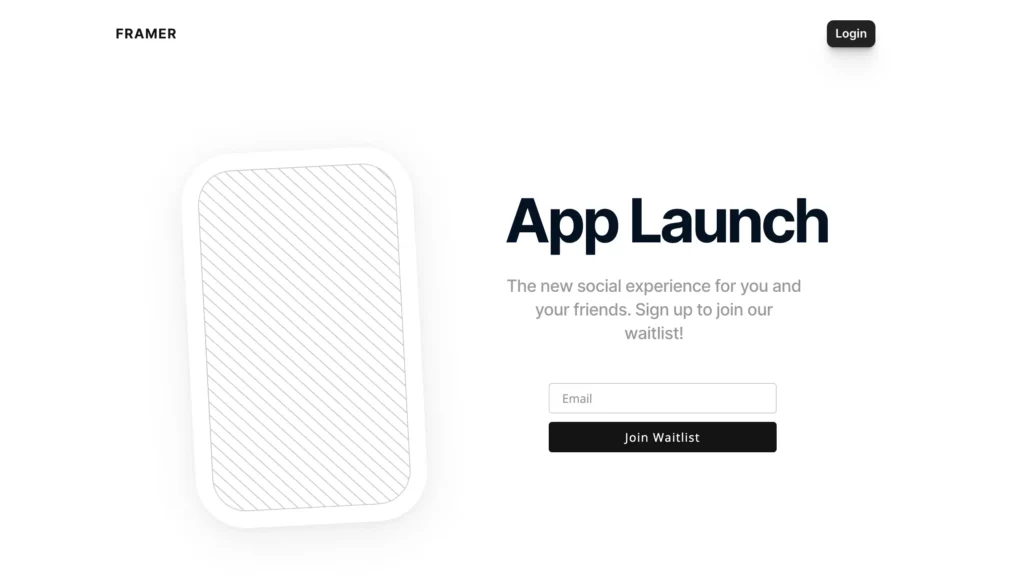
Save and publish your changes and test out your embed! You should now see the embed on the live version of the page.

If you have any questions, or need help, please send us an email at: support@kickofflabs.com