This guide will walk you through the integration of KickoffLabs with Webflow. In the below steps, we’ll go over installing a pop-up to your Webflow landing page. Learn more about our Popups here..
Preparing Webflow for KickoffLabs Scripts
**If you are interested in adding a KickofLabs Popup Box to your Webflow site, you will first need to upgrade to a paid Webflow plan.**
- Customize your popup for your campaign
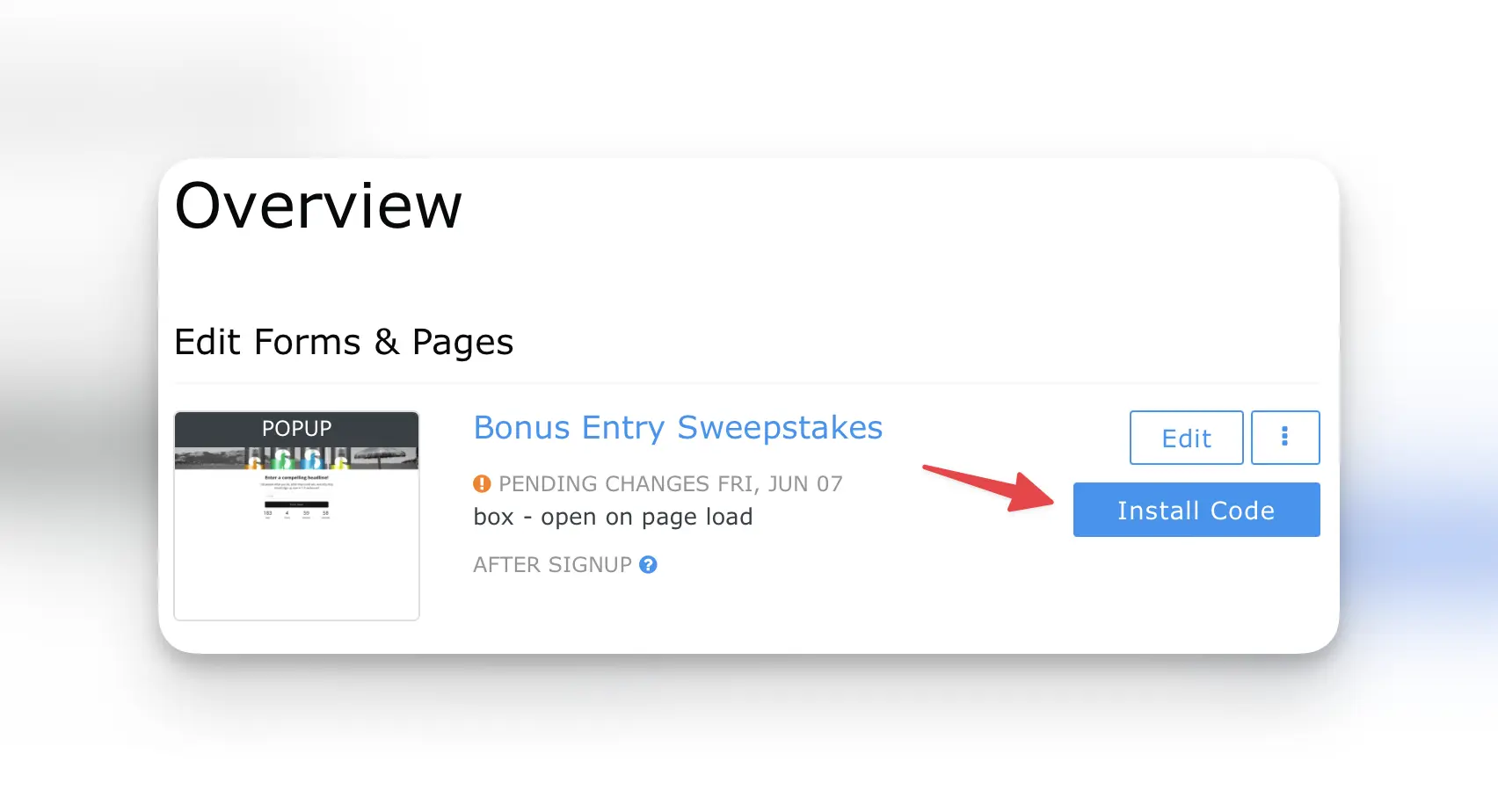
- From your campaign dashboard, select “Install Code.”

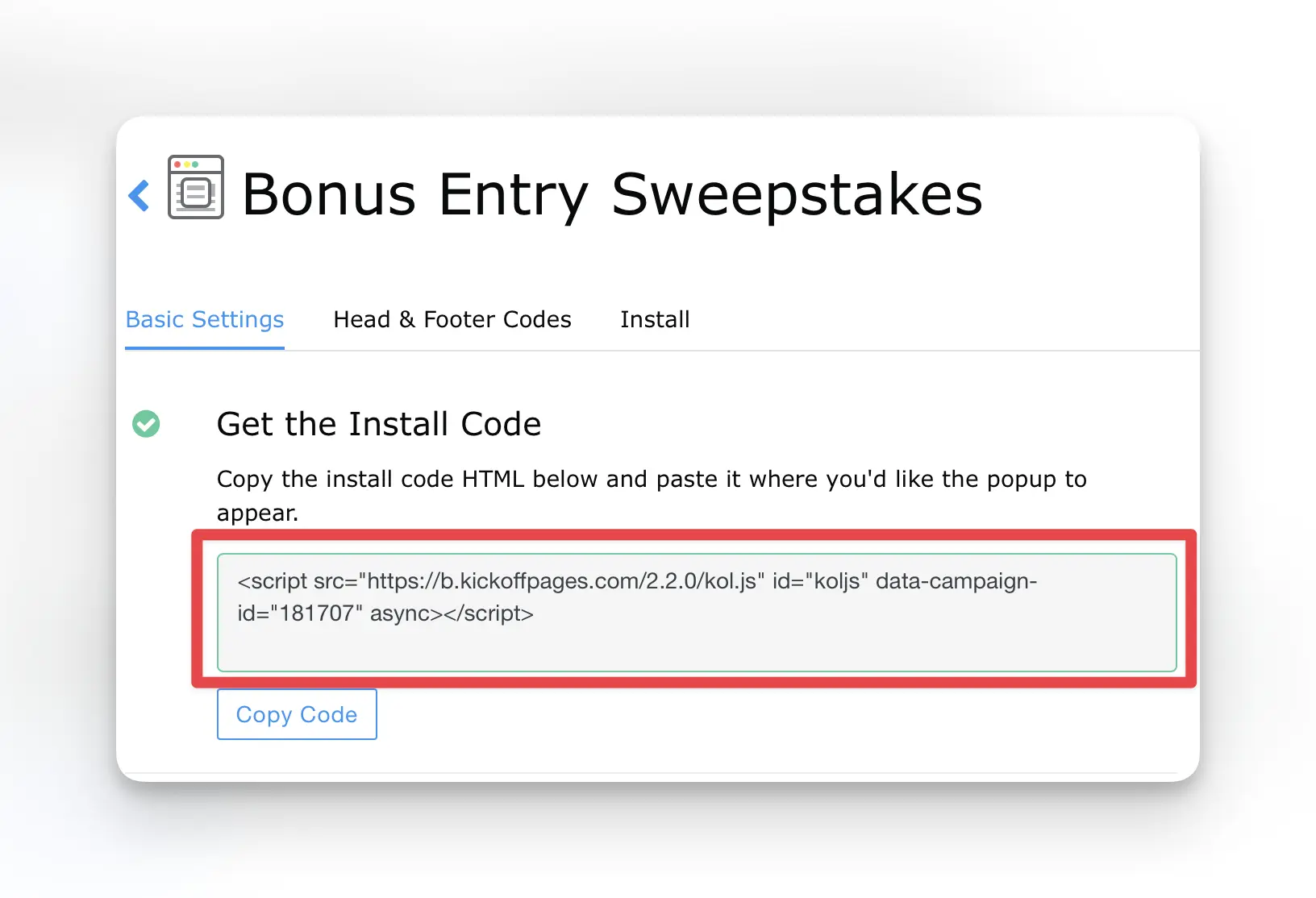
- Copy the provided script.

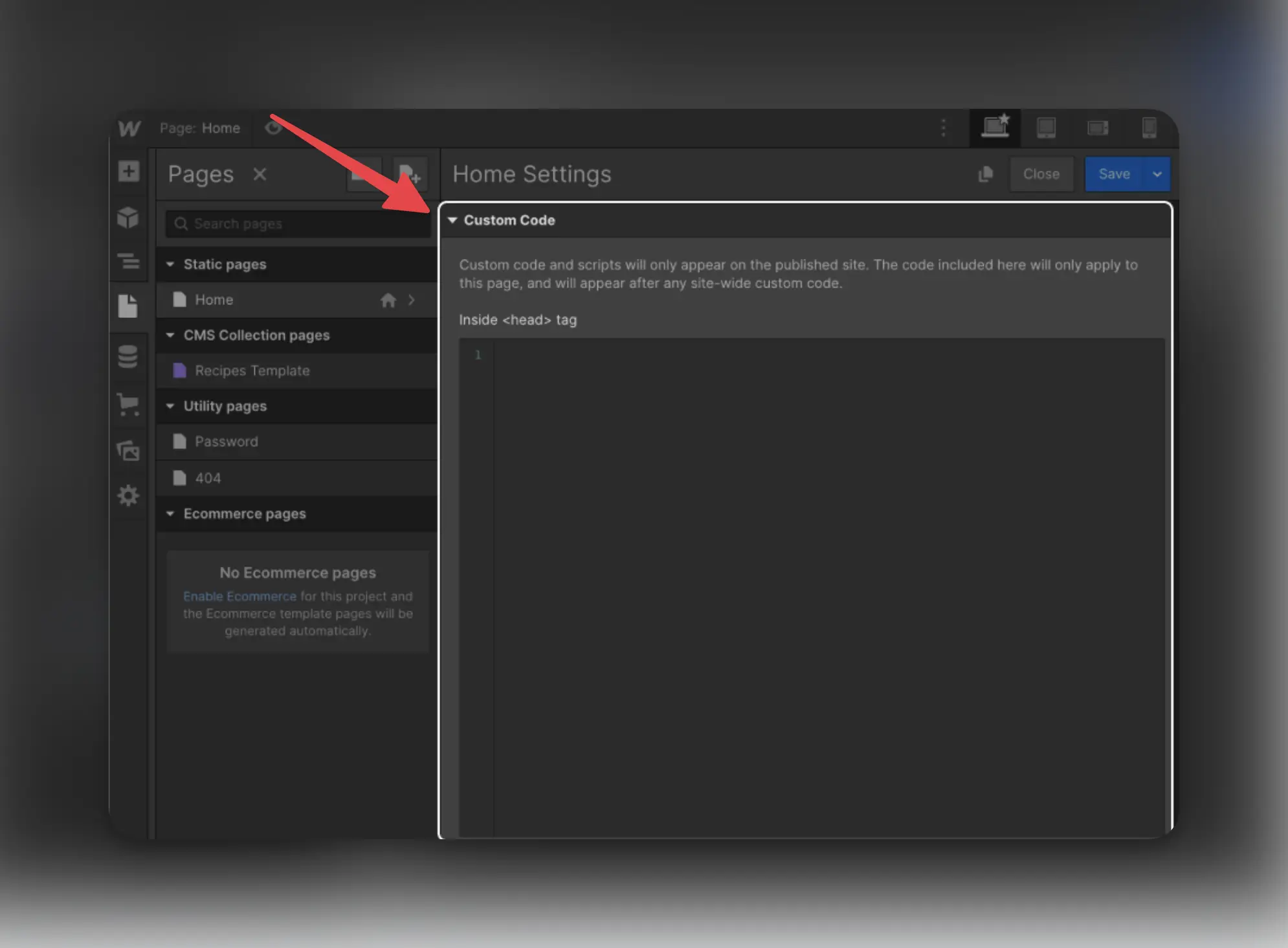
- Install the script in the header area of your Webflow website. We’ve included the steps from Webflow here.

- If you want to trigger the popup based on a link/button click instead of it being automatically triggered, follow the steps here.
**The Anyform and KickoffLabs form embed use the same script as the popup, so if you’ve already installed this no need to repeat this step.
Feel free to reach out to support@kickofflabs.com with any additional questions!