This tutorial goes through embedding your KickoffLabs Form onto your WordPress site. **Please note the steps may vary, depending on what theme/builder you’re using in WordPress.**
If you haven’t already edited the form, learn more how to do that here.
Installing KickoffLabs Form Embed
This option embeds the KickoffLabs form into a page of your choosing. The form embed will take up the space of the container that you place it in.
Once you’re done editing your form embed, select “Get Embed Code.”

Then, copy the provided embed script and paste it into an HTML block in the WordPress editor where you would like the form embed to display. The steps will vary, depending on what theme/builder you’re using in WordPress. It’s best to reach out directly to your builder’s support team for any assistance with their builder.
We’ve included some of the most popular below:

Installing Embed on Default WordPress Editor
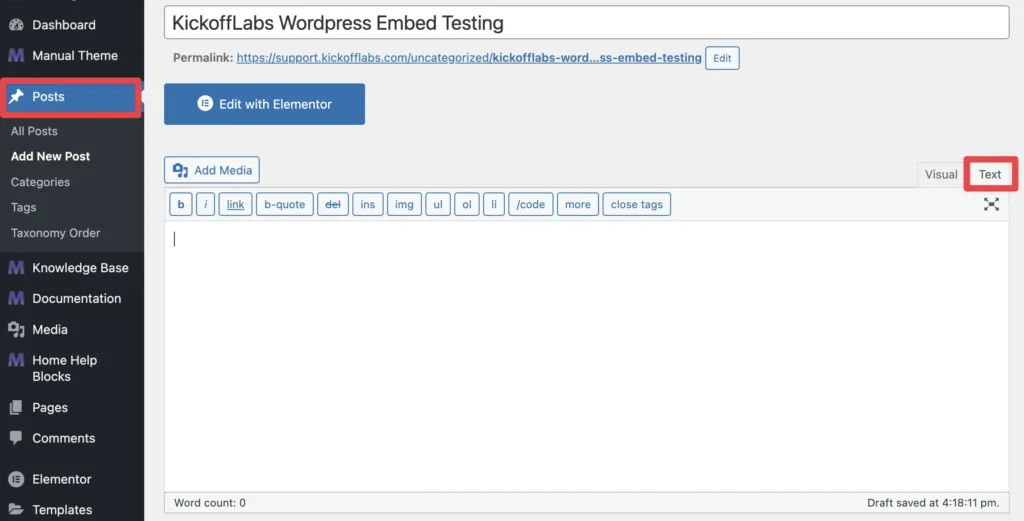
We’ve included the steps to install the embed on the default WordPress editor. For this walkthrough, we’ll be using a WordPress Post. Scroll to the section of your page that you’d like to place the embed in and select the “Text” editor.

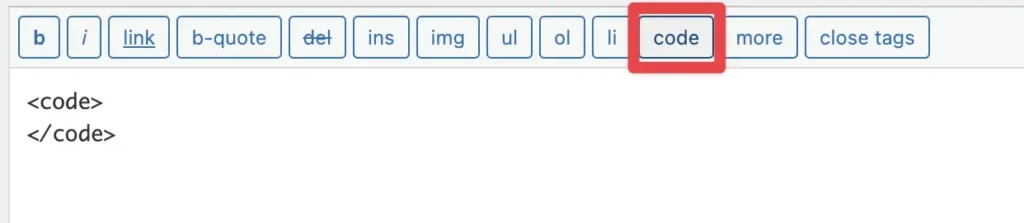
Select the “Code” button twice to create an opening and closing code tag.

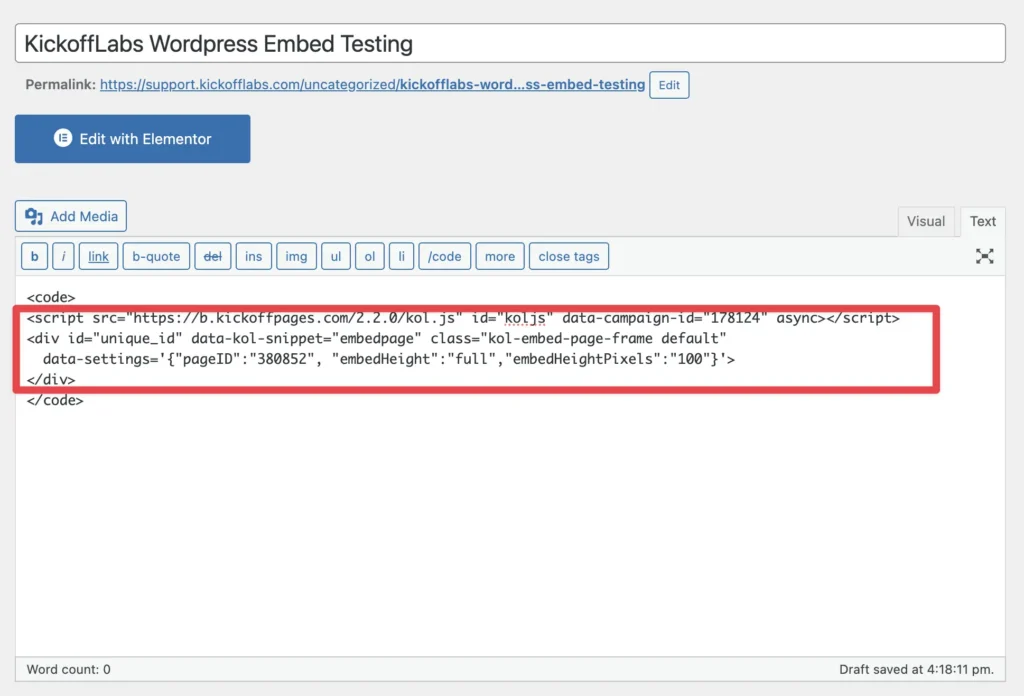
Next, paste the KickoffLabs embed script between the opening and closing code tags.

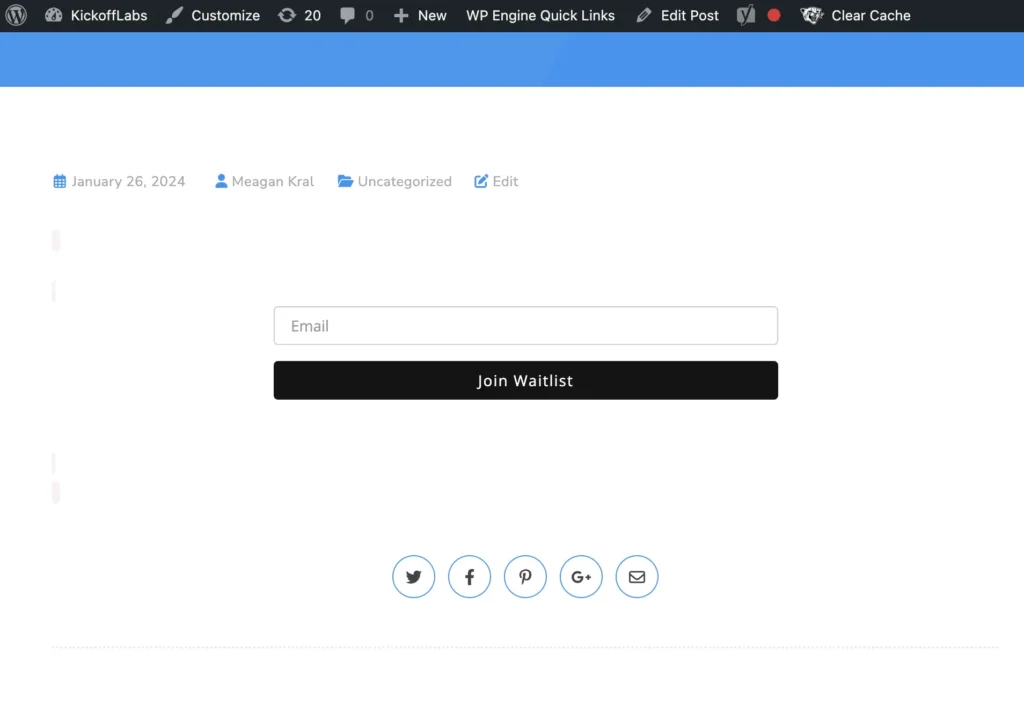
Save your changes and test your embedded form! You should see the embed on the WordPress preview and the live verion of the page.

If you have any questions, or need help, please send us an email at: support@kickofflabs.com