KickoffLabs Embeds allow you to setup viral contests on your site in minutes. They support every KickoffLabs campaign type and can be customized to include campaign actions, rewards, leaderboards, and customer referral mechanics. We currently offer two embed types:
- Form Embeds
- Full Page Embeds
Our Embeds feature allows for you to directly embed a KickoffLabs powered form onto a page of any website! (aslong as you have access to add HTML to your website). Leads can easily opt-in to the contest via the embedded form and view their stats/share with friends.
If you’d like to instead install a popup onto your website, follow these steps.
Below we’ll walk you through, step by step, generating a KickoffLabs form embed and installing it on your external website! Learn more about the campaign types here.
If you instead want to embed a full KickoffLabs landing/status page, follow the steps here.
KickoffLabs Form Embeds
If this is your very first campaign, you’ll be taken to our onboarding page to create your first campaign.
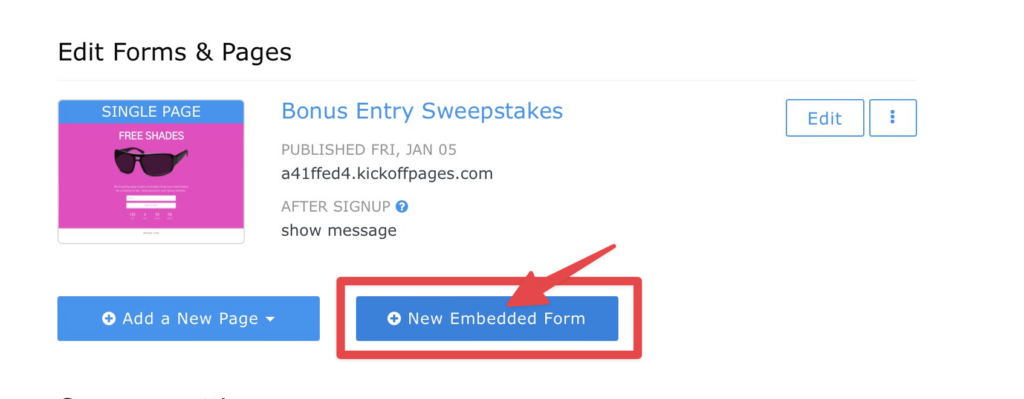
If you already have existing campaigns you can either add an embed to an existing campaign by selecting ” New Embedded Form.”

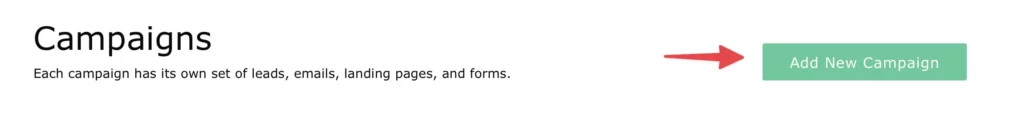
Or select “Add New Campaign.” This will take you through the onboarding flow where you can select your campaign options.

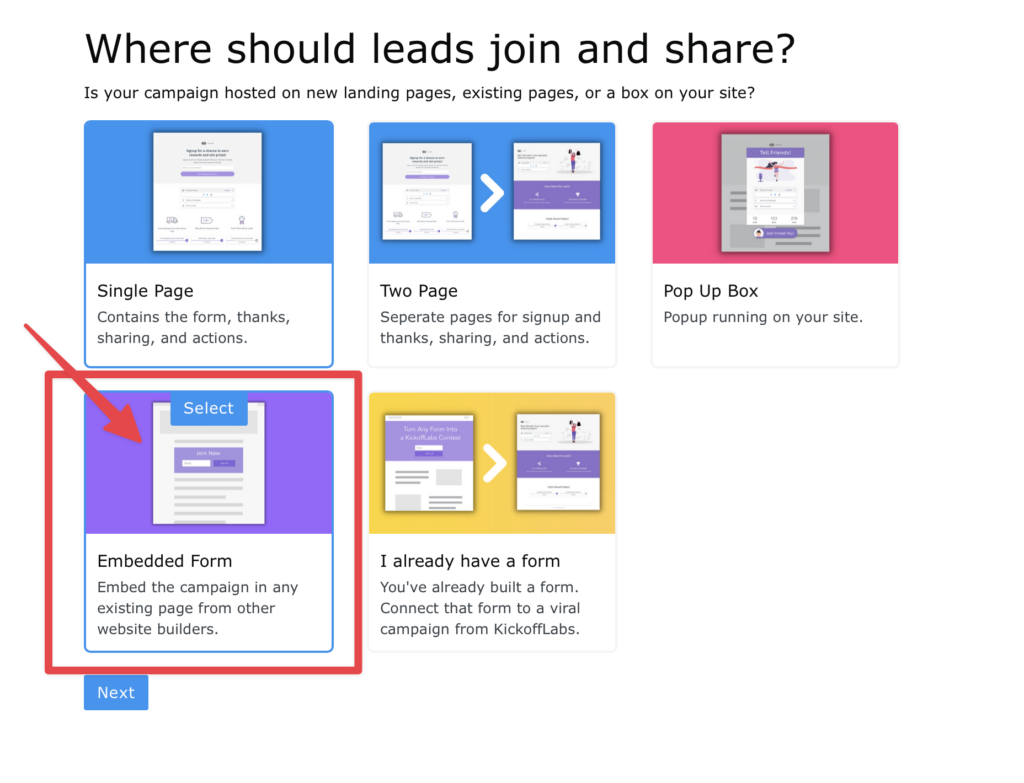
Then select “Embedded Form” once you get to the Where should Leads Join + Share step.

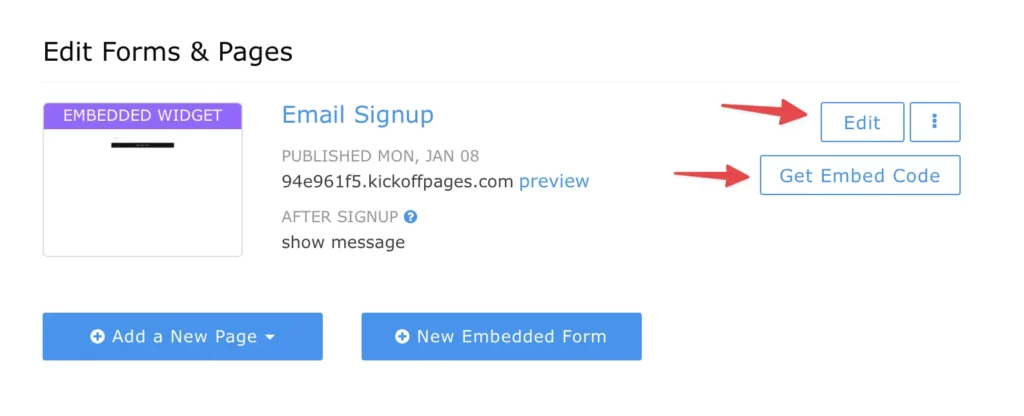
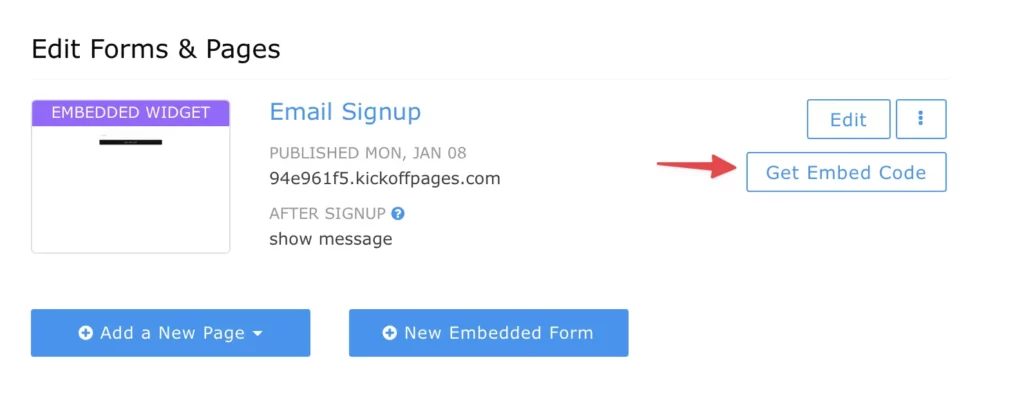
No matter which option you choose, you’ll be taken to the campaign dashboard where you can edit the form embed or get the embed code.

Installing KickoffLabs Form Embed
This option embeds the KickoffLabs form into a page of your choosing. The form embed will take up the space of the container that you place it in.
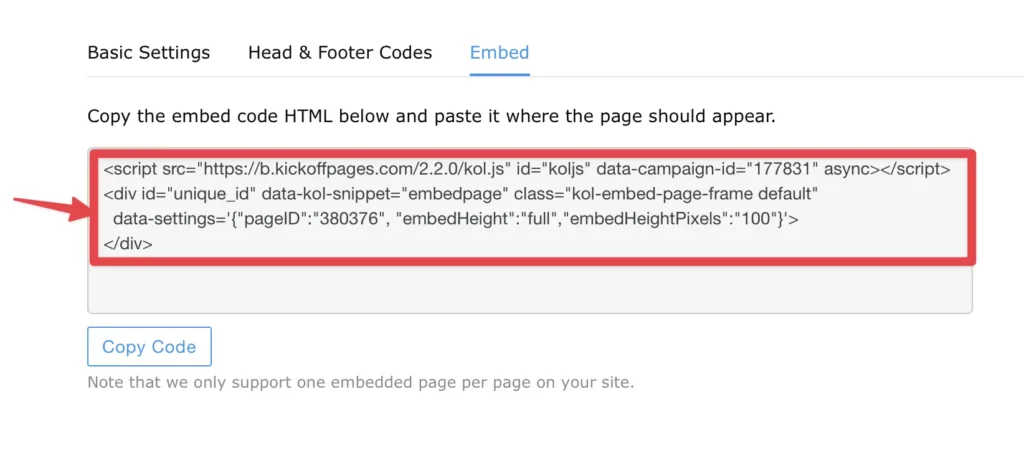
Once you’re done editing your form embed, select “Get Embed Code.”

Then, copy the provided embed script and paste it into your website builder into an HTML block where you want the form to appear.

Important Notes
Some things to keep in mind while installing embeds:
- At this time we only support one embedded form installed on a page at a time.
- The embeds will always show where you have the HTML installed on your website until you remove the script.
- The embeds will fill full-width wherever it’s installed.
If you have any questions, or need help, please send us an email at: support@kickofflabs.com